Collaborative Game Project
PLANNING AND PRESENTATION
Once we was given the theme resist we met up at a teammates house and brainstormed basic ideas for around 2 hours, it was a open floor and any all concepts were accepted as this was just about getting the creative ideas flowing. We found that we are all very interested in doing a horror style game so made one prototype horror based and then to oppose it to show theme exploration we chose a visual novel reverse dating game where you have to resist dating the characters. The mix of ideas was to show we was not just dead set on one theme and indeed did consider other options even though we was most comfortable with horror. We made a Padlet to brain storm ideas for the horror games as the story for the visual novel came very quickly as you are limited with options for a visual novel but with horror it is so open. Link to the Padlet: https://padlet.com/jkuba24314/game-collaboration-resist-5dpu3fm5b23a7rhb . We picked out three ideas for a horror game, one where you have to resist blinking, one were you have to resist looking at tv screens and an infection based horror when you need to collect health viles to stay alive.. Once we had some basic ideas we picked out our roles of Kuba- coder Jaz- art and writing Damien- art and audio, this works with everyone’s wishes and strong skills which will ensure the best work from everyone.
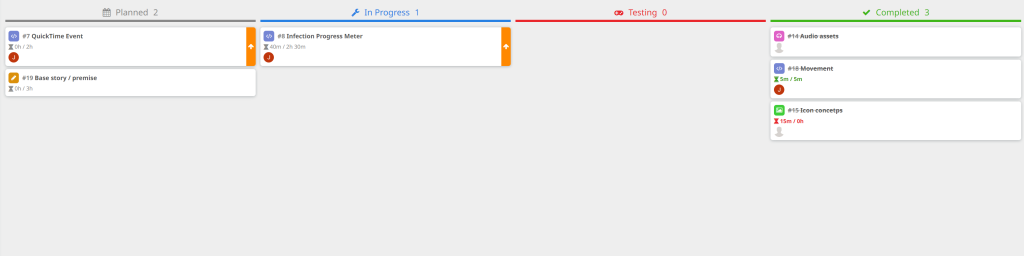
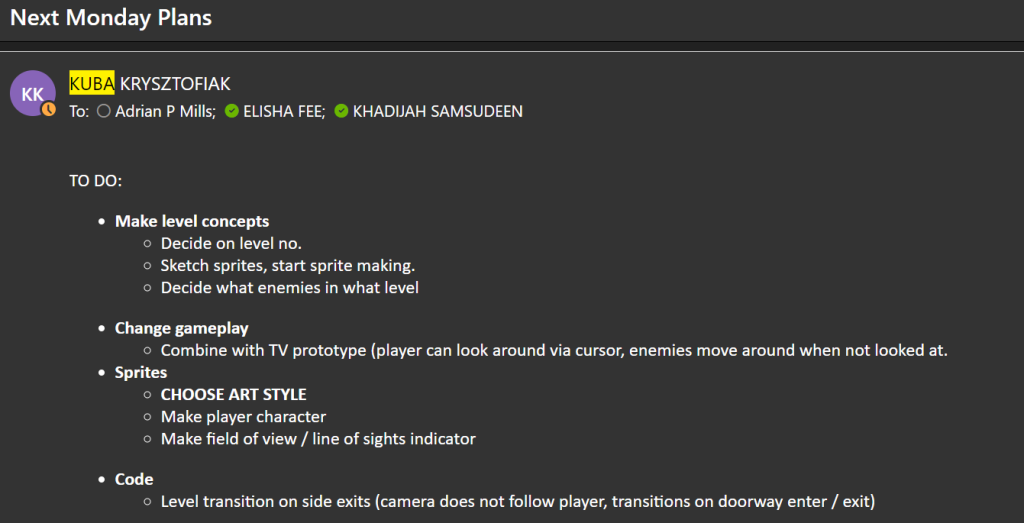
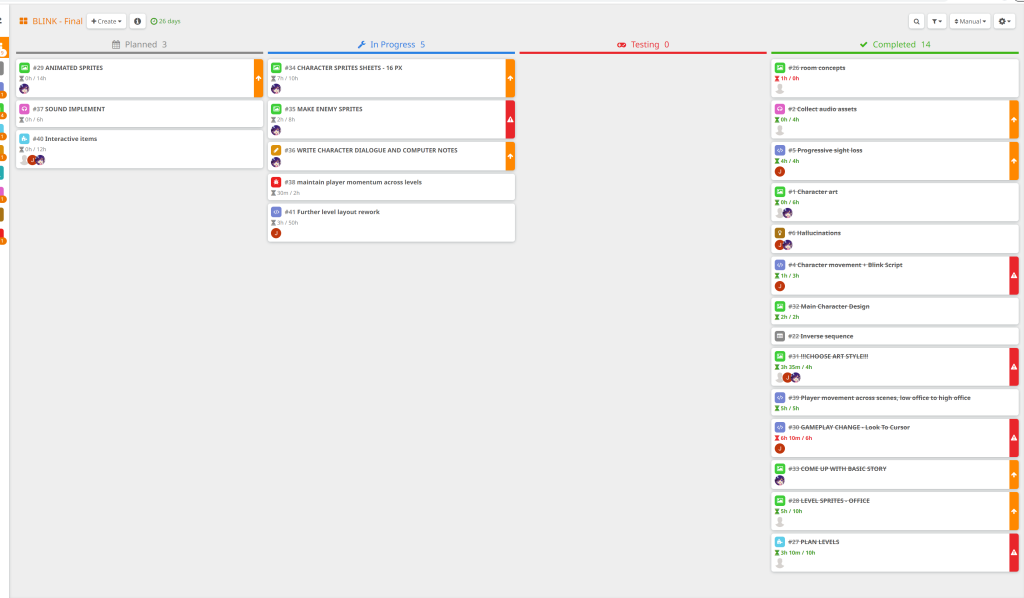
To share out plans more professionally, efficiently and to help visualize time organization I made a HacknPlan for the group and shared it allowing us to see what each other are working on at any given point. I then made a list of all of the jobs I needed to do listing what audio I need and what art needs drawing. Making this list was very helpful as it allowed me to itemize everything I need to do then I could view the HacknPlan if I got confused figuring out what to do next.

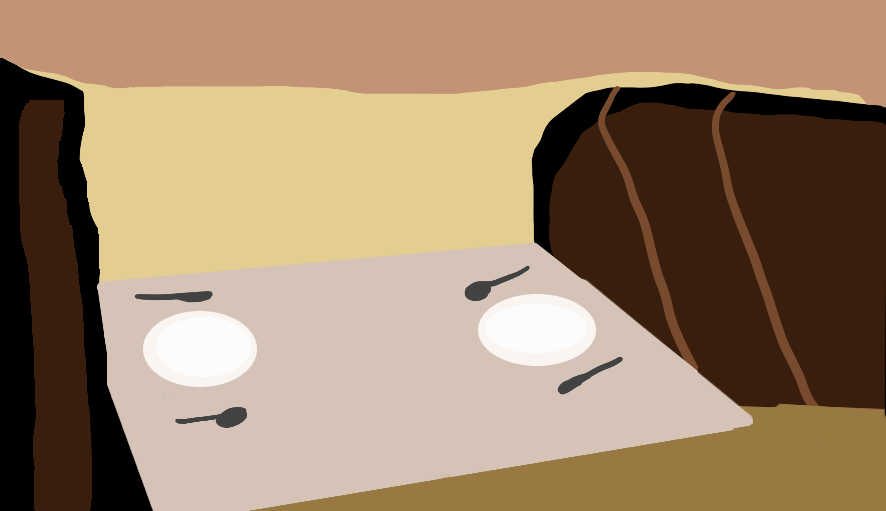
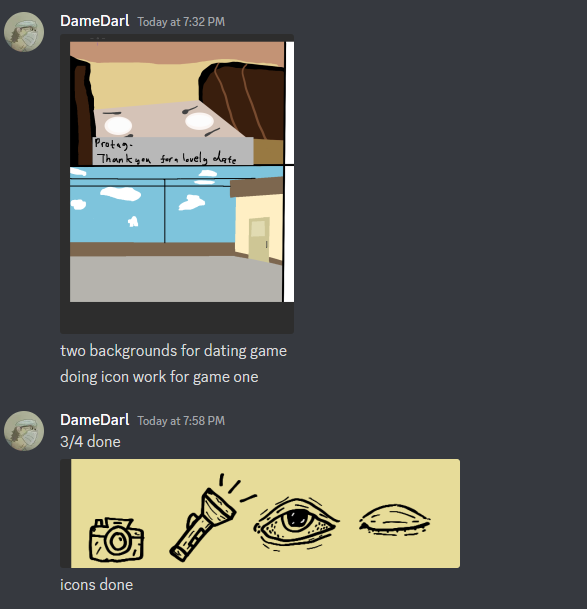
During week two I focused on making concept art for all three games with focusing making icons, backgrounds and room mock ups for proof of concepts for the prototypes. As each task was completed I feed it back to my team in our discord for feedback and we could also plan what would be next weeks tasks. Being able to get that near instant feedback in a casual format from my team was key to keeping us all on track and making sure we didn’t stray from path keeping everything relevant.





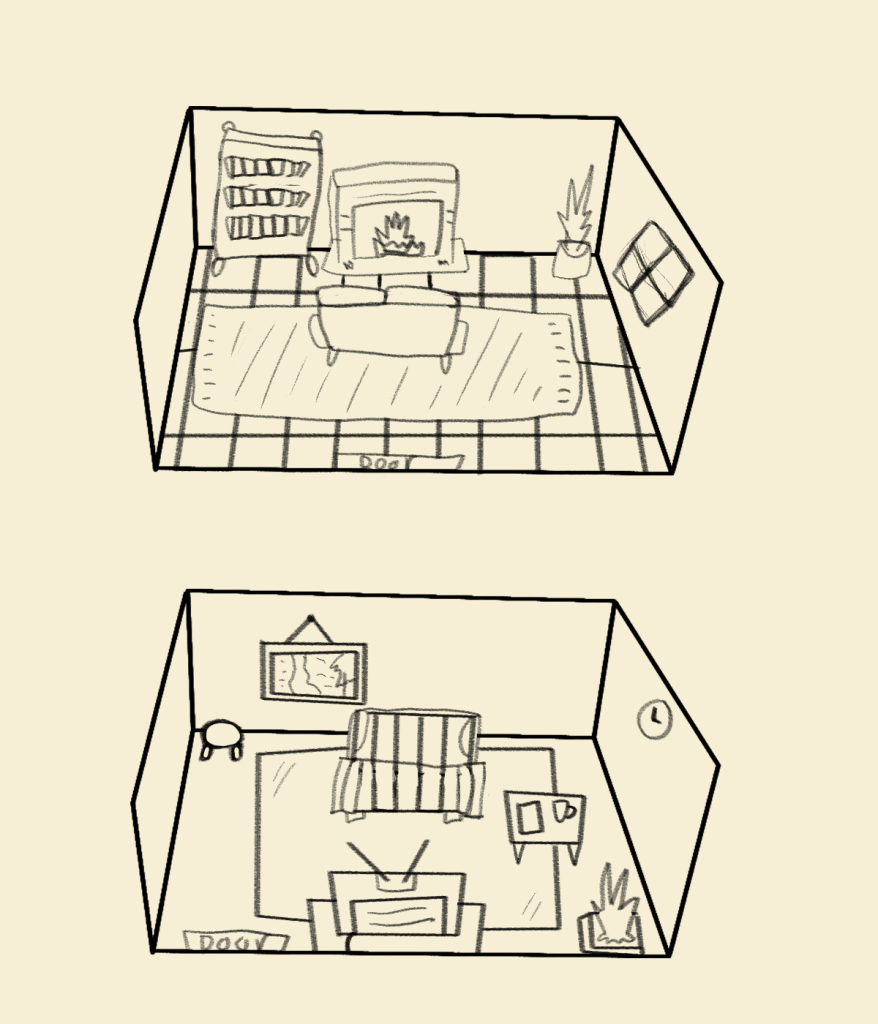
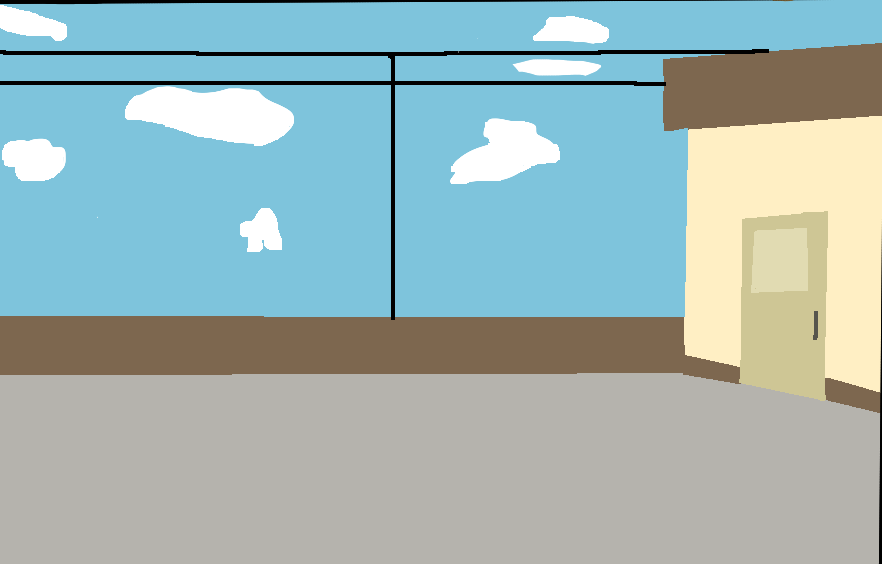
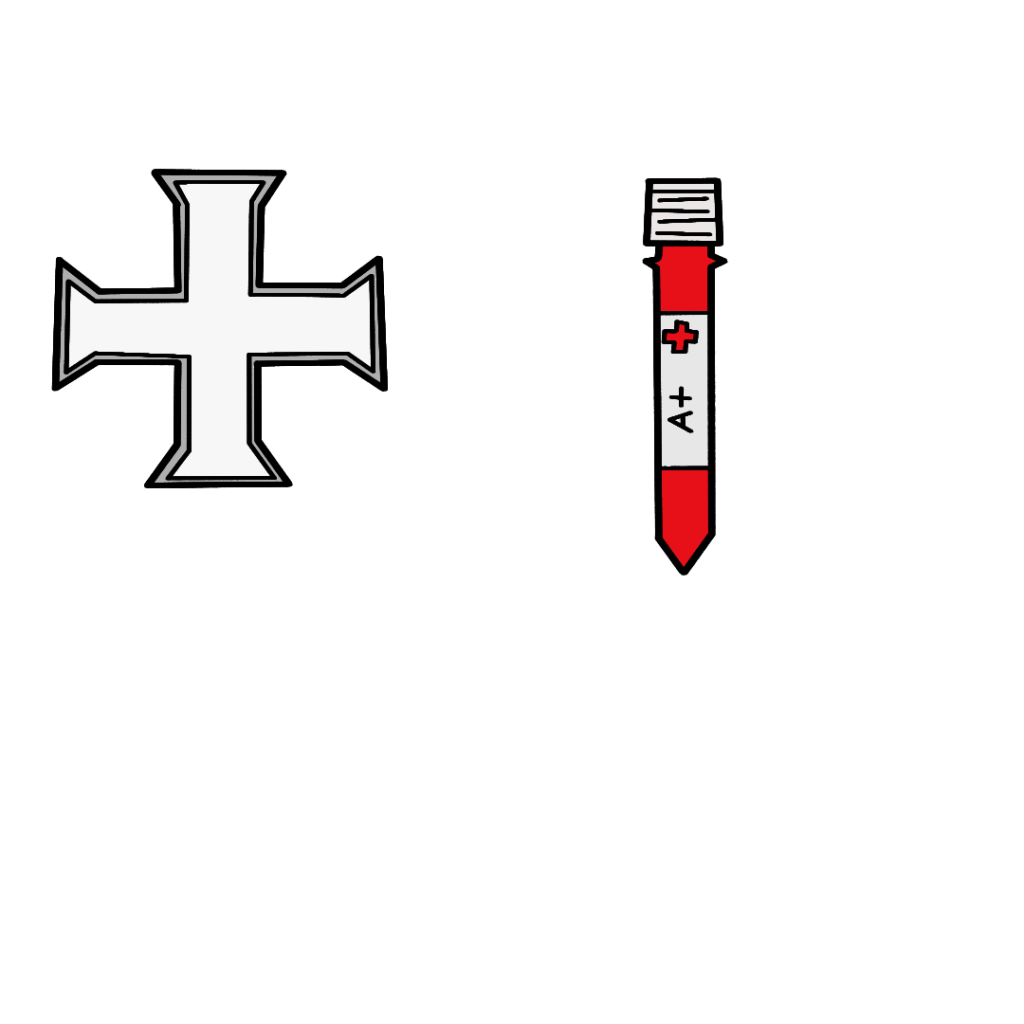
Icons, backgrounds and room concepts I did.

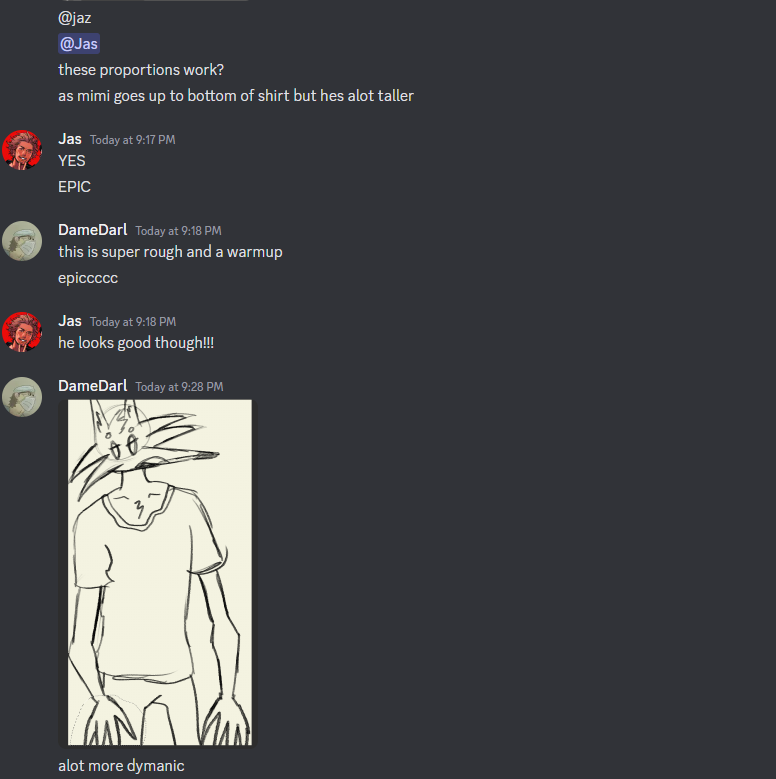
I then began collecting an audio example for each of the games to show in the presentation using free audio library’s online checking with the licensing that we would be able to use them. To kept on track I picked a backing track for each of the prototypes that fit each of there themes such as the tv game having a VHS and old style based song. I also draw up three sprites for the dating game this week and got some feedback from the other artist to make sure the art style matched hers.

The feedback I got was to try and do a lineless artstyle for the sprites as that is what her sprites was which was a challenge as I have never done this style before, I told Jaz my concerns and she came in and showed me how the made the sprites look painted and then I sent her the finished sprites.



My two sprites
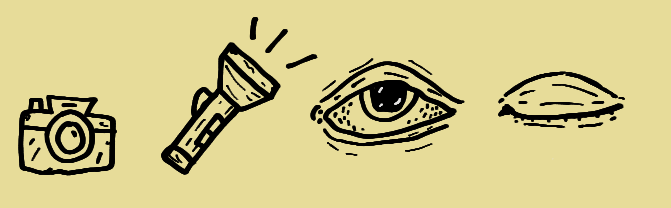
I sent the audio track to Jas to be added to the dating game then started working on our presentation and icons for game 4 and some monster concepts for BLINK.


We chose to take forward the BLINK game and did our presentation on our ideas and why we chose to take BLINK forward and how we will take it forward.
POST PRESENTATION
FURTHER PLANNING
After the presentation we met up and made a list of new jobs after to try and figure out how we want to take BLINK further. As a group we came up with a story plan for BLINK and had a more cohesive plan on what it will be. We settled on a story about a man who sleeps in past his work closing and having to try and escape the building while having delusions due to his declining mental state, they will also be a blinking mechanic with monsters that are chasing you posing as the threat of the game. We all added our new jobs onto the HacknPlan to keep on track with the short time limit we had. Adrian wants us to make a list each week of small tasks to do and bring them forward each week to make sure we stay on track as well. BLINK is the game with the most potential as it is rather easy to add more levels in due to its simple style and being top down so we can have a finished game within the short time span we have.

We came together decide on a art style for the game and I chose a pixel game and then came the issue of the size of the screen but I looked into a Gameboy resolution and thought it would work for a striking visual and to also make the game stand out from the rest. the tiles needed to be 16 x 16 and the screen be 160 x 144. I started on the first tileset of very basic items like walls and office items such as tables, I also made a mock up room to better help me figure out what I needed to make sprites of. This was my first time every doing pixel art like this but found it interesting and enjoyed making assets.
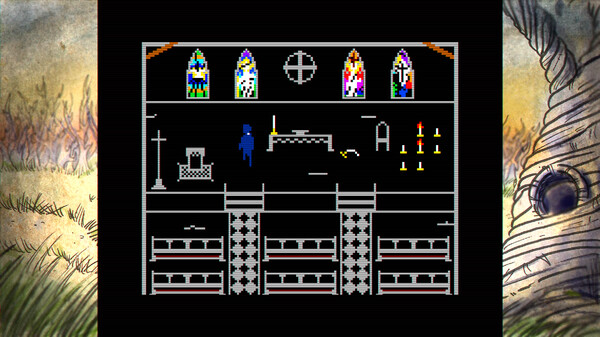
I looked at out inspirations before starting the tileset to gather some ideas on the scale and how to make objects easily recognizable and my main inspirations where FAITH: the unholy trinity and Endoparastic. From looking at gameplay of them I found myself drawn to the scale of the objects and the simplicity of FAITH so defiantly took ideas from this but did not enjoy how limited the colour pallet was so knew when drawing up my sprites I would not limit the colour pallet too much but still not include too many colours as to over overcrowd the screen.


PIXEL ASSETS


Once the tileset was complete it was sent to Kuba so they could start adding them into the game to playtest and we found a issue of the walls being too small and not working properly so we found a fix of making the walls their own tile by making them much larger. I also worked on another tileset being the bathrooms, kitchen and extra office items to help the rooms feel more diverse and also fixed the size of the bin to be shorter as I made it as tall as the player before. The walls now being their own tile does make the rooms feel more closed in but this works with the themes of the project being a closed in office that induces the player with paranoid delusions. Having the thick walls also give the game a ore retro feel as it gives the game a border much like the black borders on old video games due to a small resolution on a large screen.

Alongside doing the tasks I checked them off and also checked in with my group to make sure my teammates were working on time and if any of us seemed behind we messaged each other seeing if we needed any support. We also could add notes to each other on the respective jobs and this was handy as Kuba needed more tiles and just added it to my list of jobs automatically.

Along side making the game we also were planning out the plot of the game and how the floors will work and we picked to do 8 floors with the first being a tutorial level with no enemies to get the player used to the movement and blinking mechanics. With the first level being a tutorial we hope it allows the player to be able to explore the blinking and movement mechanics without enemies as an introduction to our game rather than throwing them in the deep end with monsters.
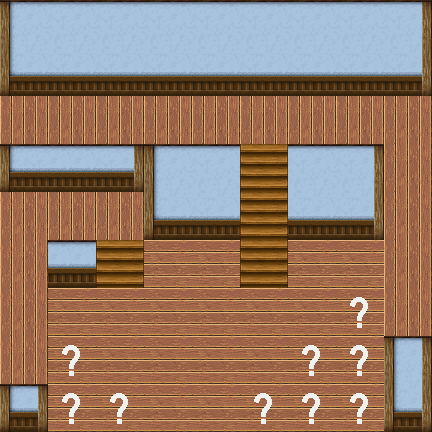
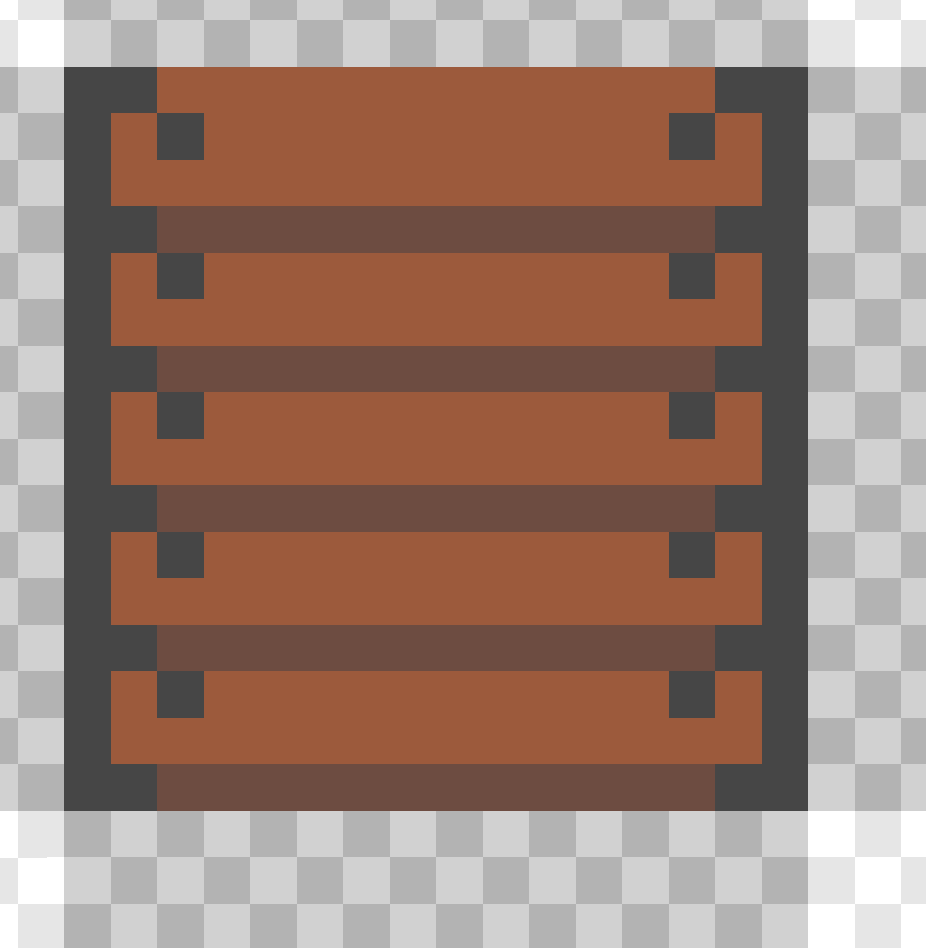
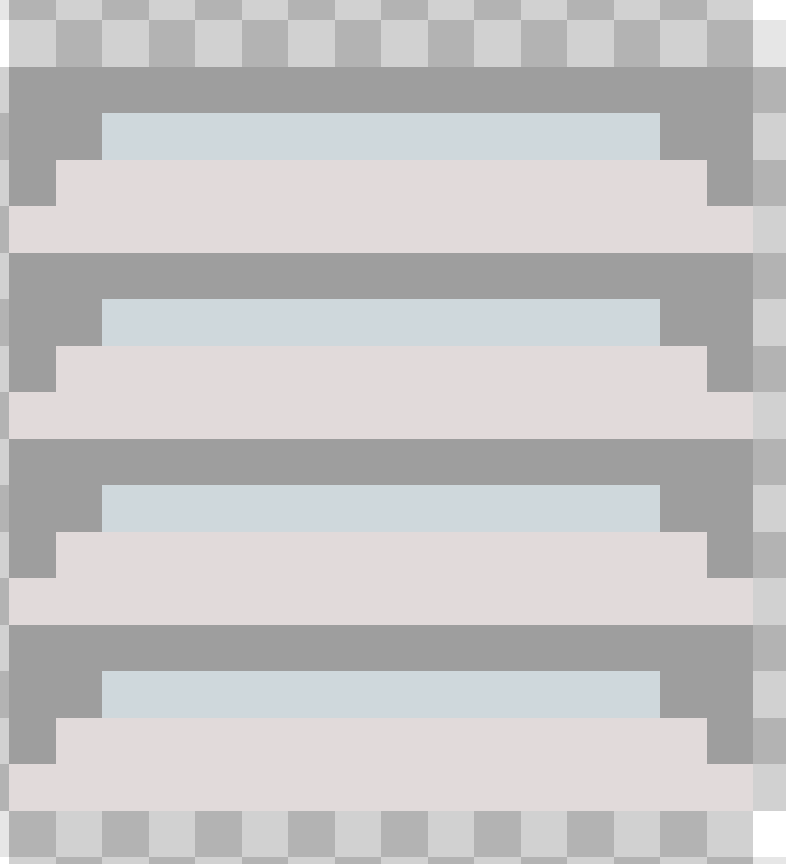
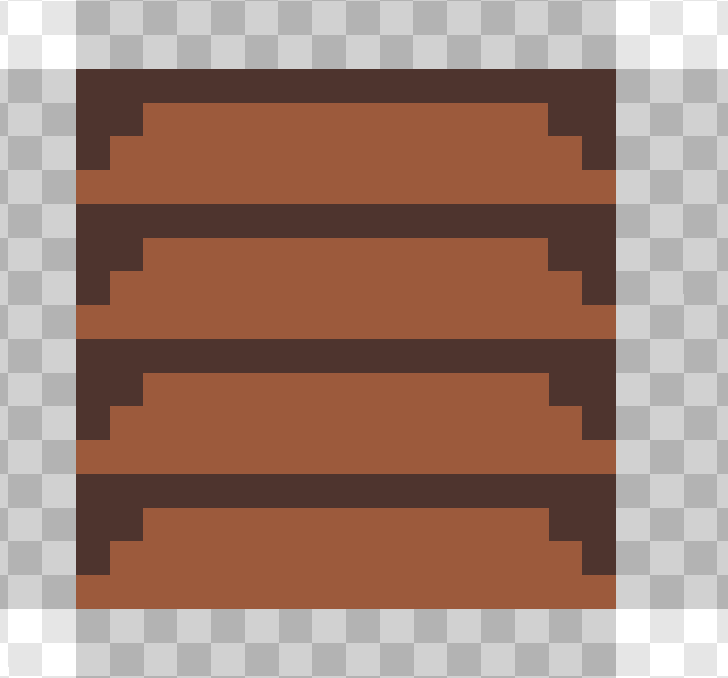
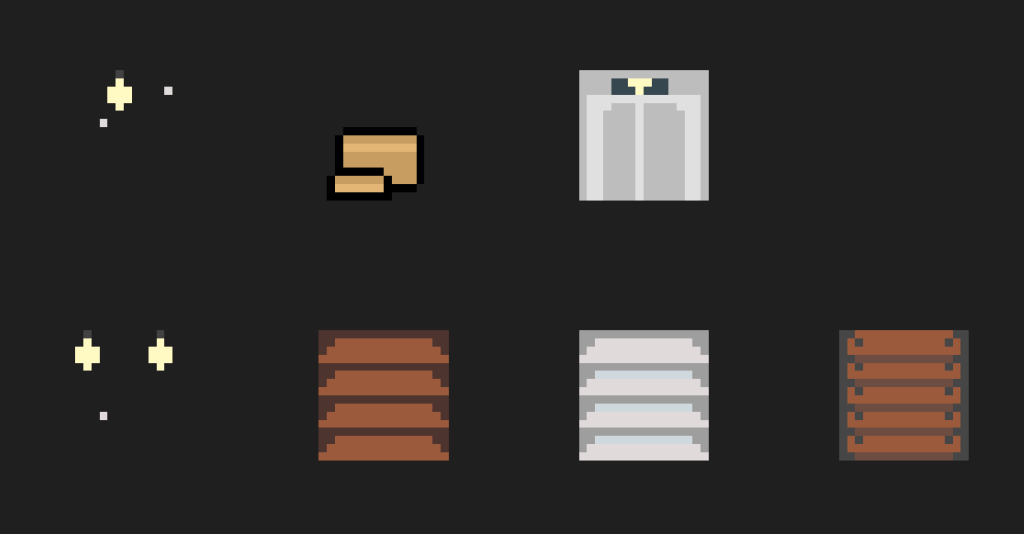
Now Kuba needed stairs for the player going between the floors as the elevators will be broken. The first attempt looked rather poor and not very obvious so I tried a different design that highlighted each step better then made both a metal and wooden set of stairs so when Kuba is placing them in they can be some variation. I looked at references from rpg maker as I was struggling to figure out how to make the stairs recognizable, I used wooden and metal stairs as it gives options and also helps them stand out with drawing them so each step is highlighted. I asked for feedback from my peers on the two different stair types also and could tell the second was stairs but the first looked more like a dresser they told me, this was confirmation that my second design was better.




We started blocking out the starting level and noticed that it was very bare, to fix this I started making up another tileset of accessories for the rooms like lights and boxes to have scattered around. We also needed an elevator to have placed in next to the stairs even though after the first floor they will be broken and they help flesh out the areas with having more assets. I made the sprites very simple and made the lights without a black border as this made them unreadable. I sent these for feedback and the lights was way to large so I halved their size and made single lights and light strips for different areas.


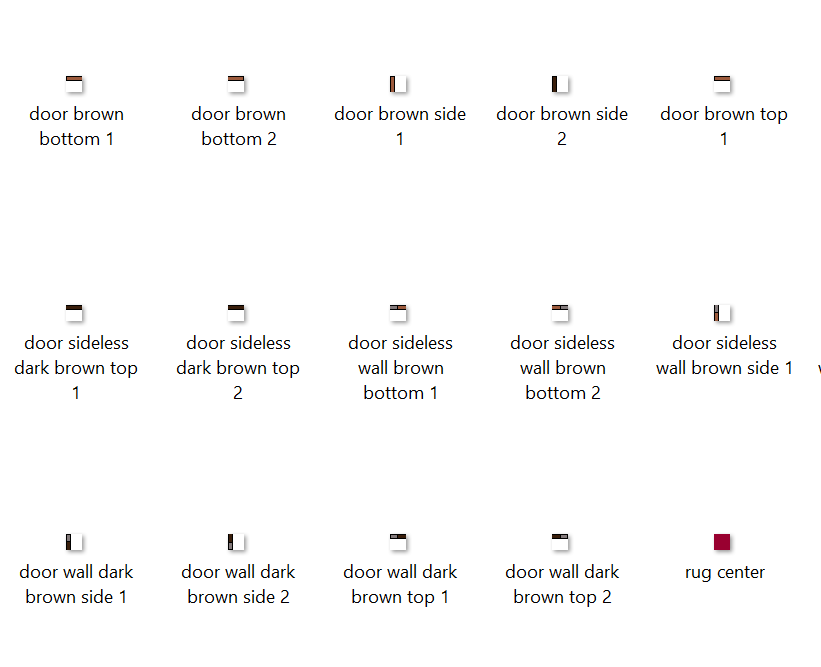
Even though we added the lights and boxes the rooms still felt too similar to each other and empty so we made some more filler sprites, thinking of our office environment I added a new corner desk and sofa for a lounge area we could have on some floors. Stair signs were also made to help direct the player around the map in case they get lost. I sent these to get some feedback and was told that the doors are two players tall so needed to be shrunken down to around 1.5 players tall to look natural.

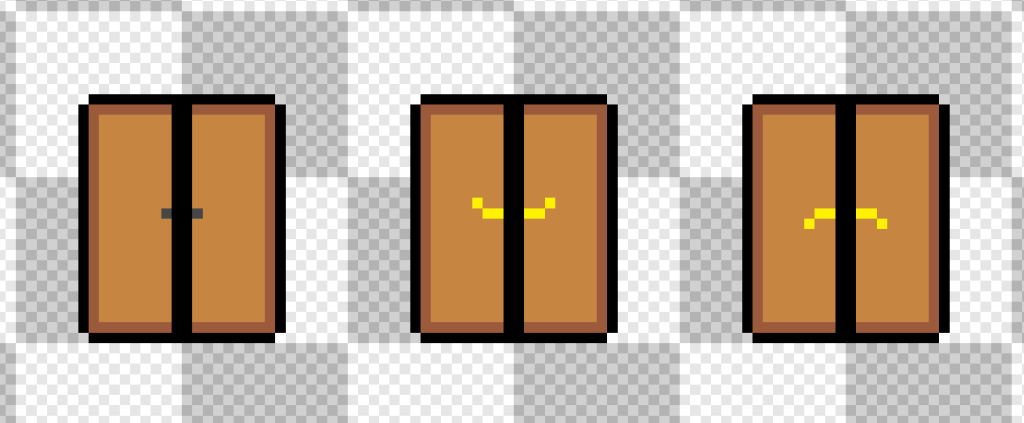
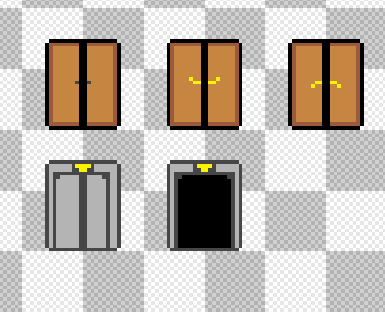
I also made some alternative doors with and without locks and also locked and unlocked to indicate to the player when they need to find keys. Along side the doors I also remade the elevator be the same size and changed up the design to make them bolder and more readable including both an open and shit variant. I think the remade elevators are a much better asset as due to the darker outline you can make out each door easier and having the open one have a pure black inside fits the horror aspect of the game as it gives it a void feel.


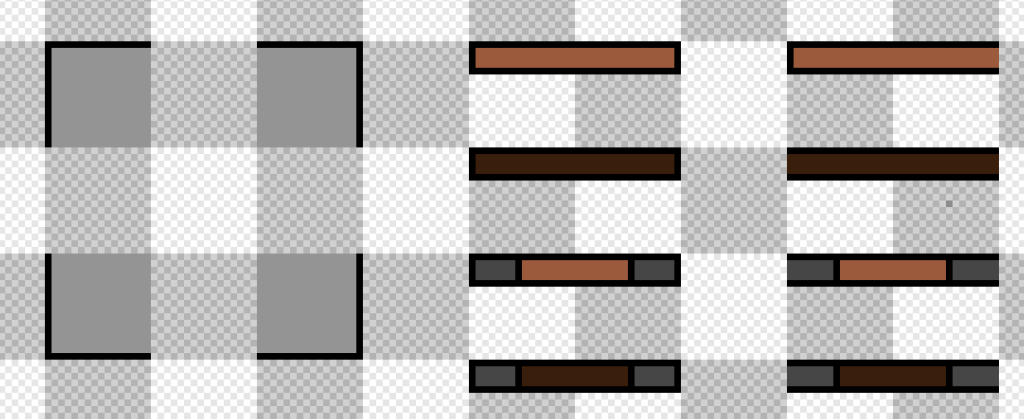
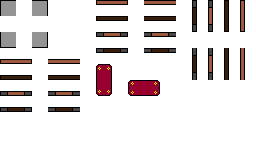
As further levels were being made we found we were missing some important tiles so made the new wall and door tiles. We wanted thin doors to lock off areas that the player cannot access to show they is more to the office but is blocked off and this explains why on each floor the layouts slightly different and the “missing” areas have been though of as some floors are 6×3 and some are 6×3.

I also needed the wall blocks on each side of the wall and the bottom so that they could be placed in every orientation.

I also made some rugs for the break room areas of the game, I chose a cheap and old rug pattern as with the office they is an underlying theme of neglect of the boss and their employees.

Once the tileset was made I used photoshop to crop them down to size and saved them as 16×16 tiles with good naming conventions so Kuba can tell what is what as this is a rather complex tile set of very similar looking parts.

Then I was asked for some more cabinets of it on the right side and also to be knocked over. Simple sprites but would allow us to have more creative ways to block areas off from the player and also make the maze segments more interesting.

For when we have a menu I made a simple menu asset I made it blue since the theory of blue light keeping you awake and the player has a lack of sleep, left spaces under the name for buttons to start the game.

LEVEL DESIGN
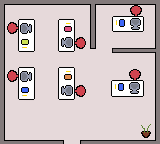
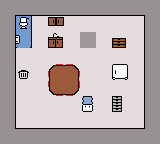
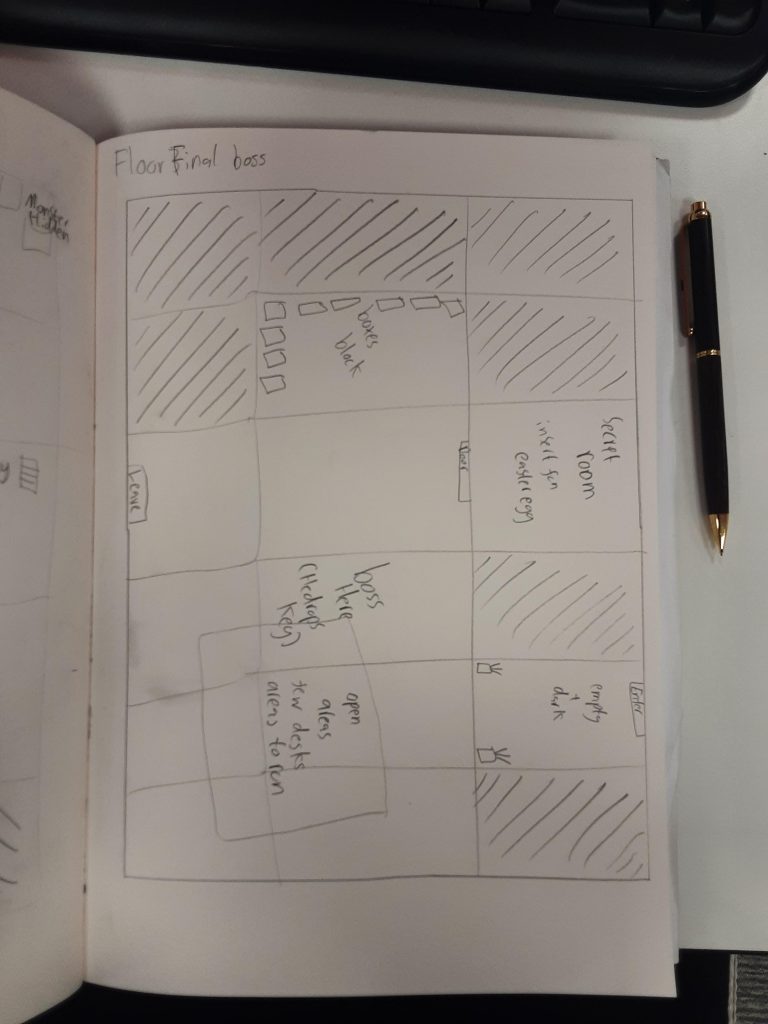
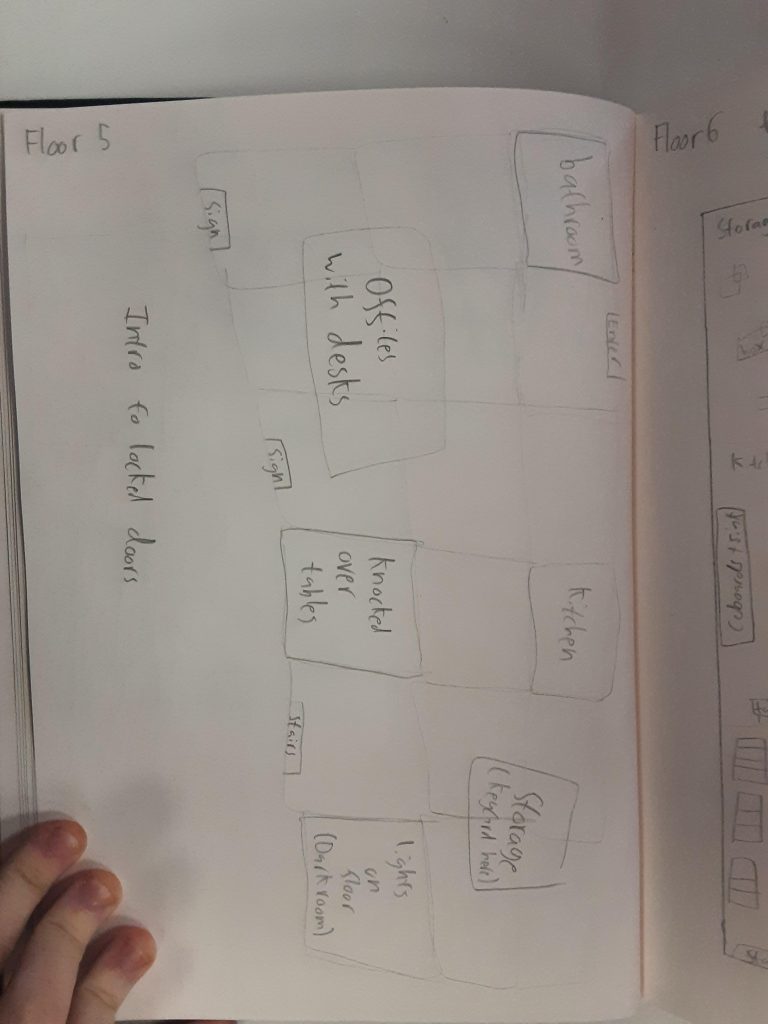
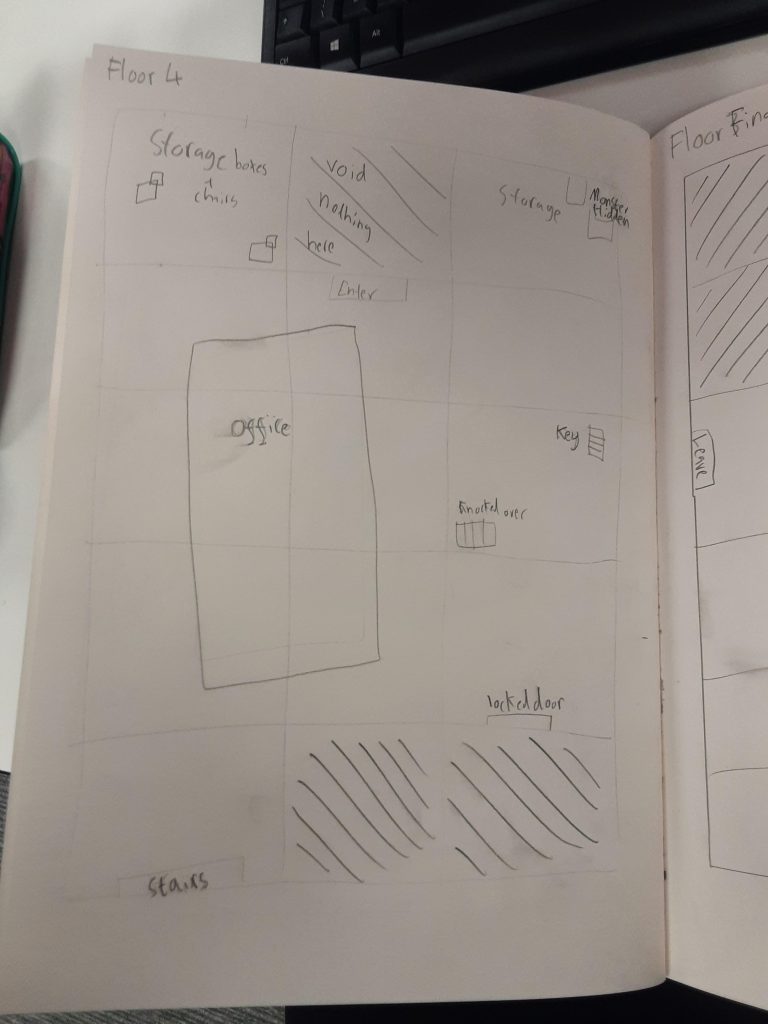
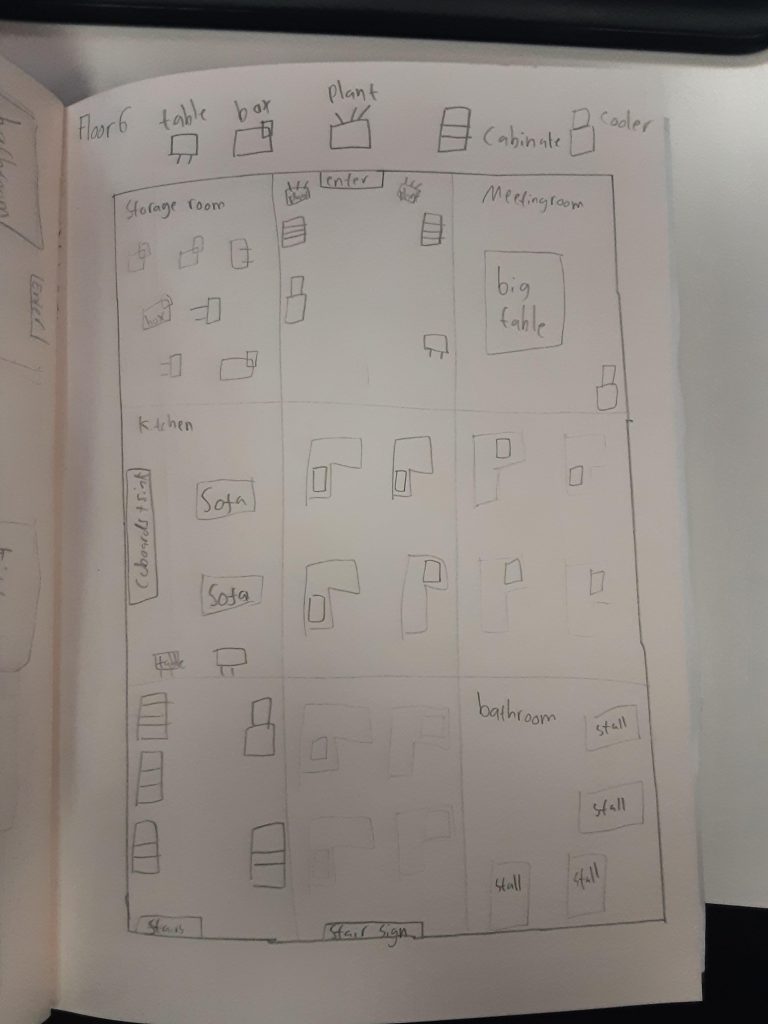
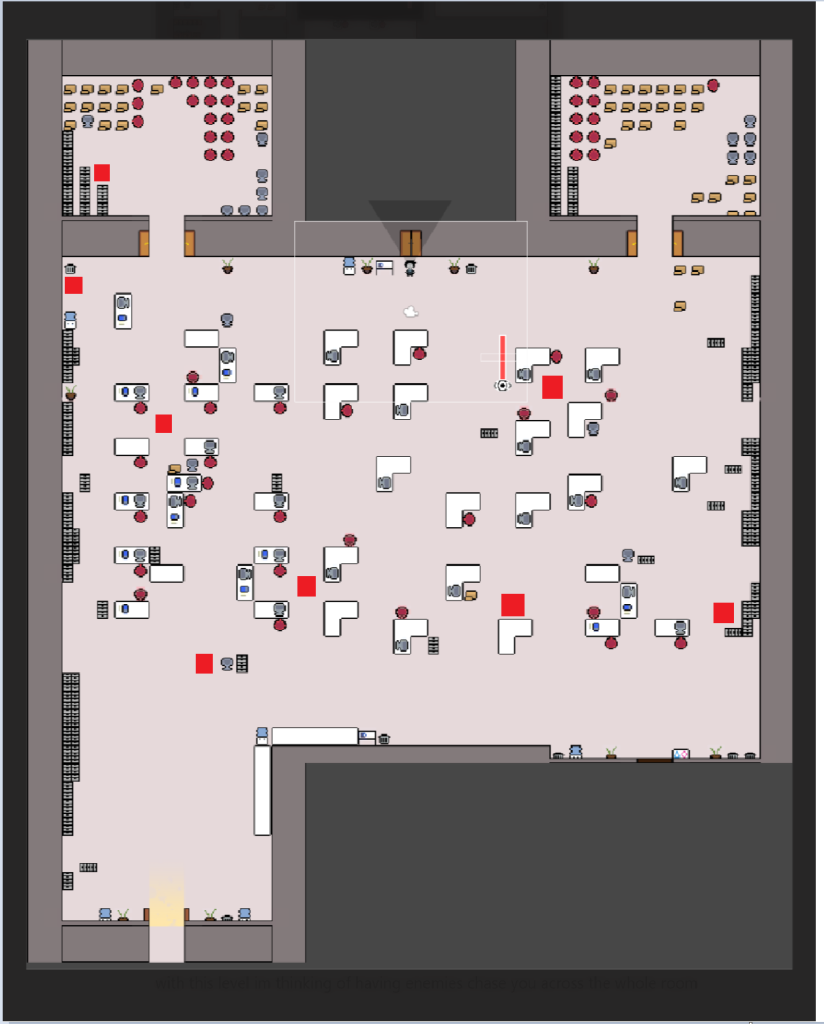
Once the main tiles were done I was asked to make floor plans for the remining 4 floors. I blocked out the tiles and made notes of what will be in the room, this was very helpful for when Kuba was making the levels in unity as it sped up the process and meant our levels were more planned. Originally we was going to have 8 floors but due to time limitation we set on doing 6 levels and Kuba designed the first two. I planned the floors to all be different enough from each other to feel exciting to the player but not enough where the building doesn’t feel like it makes sense. I wanted the paths to feel natural to the setting and took inspiration from layouts of the library and other large multistory buildings.




When designs the rooms I kept in mind level design concepts such as allowing for backtracking so you are in certain rooms more than once so it keeps a small space feel larger and saves us on time by keeping the levels small. I was asked to add enemy placement into the levels and I used red squares to mark where the enemies would be good going. I chose to put them in areas I think would be interesting and challenging for the player, I had enemies placed so when the player enters that area they is almost a stare off with the monster which will make for some fun gameplay. They is also an enemy in the break area and one sat as a receptionist for comedic effect and also could be him imaging his co workers as monster so has a duel effect.



As we did more tasks we were sure to keep updating the HacknPlan adding comments when we would do sections of the task and how long that took us.

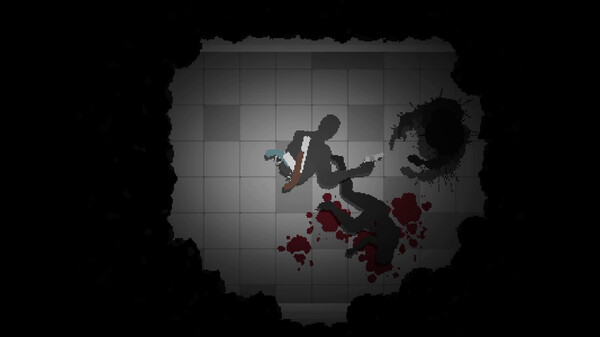
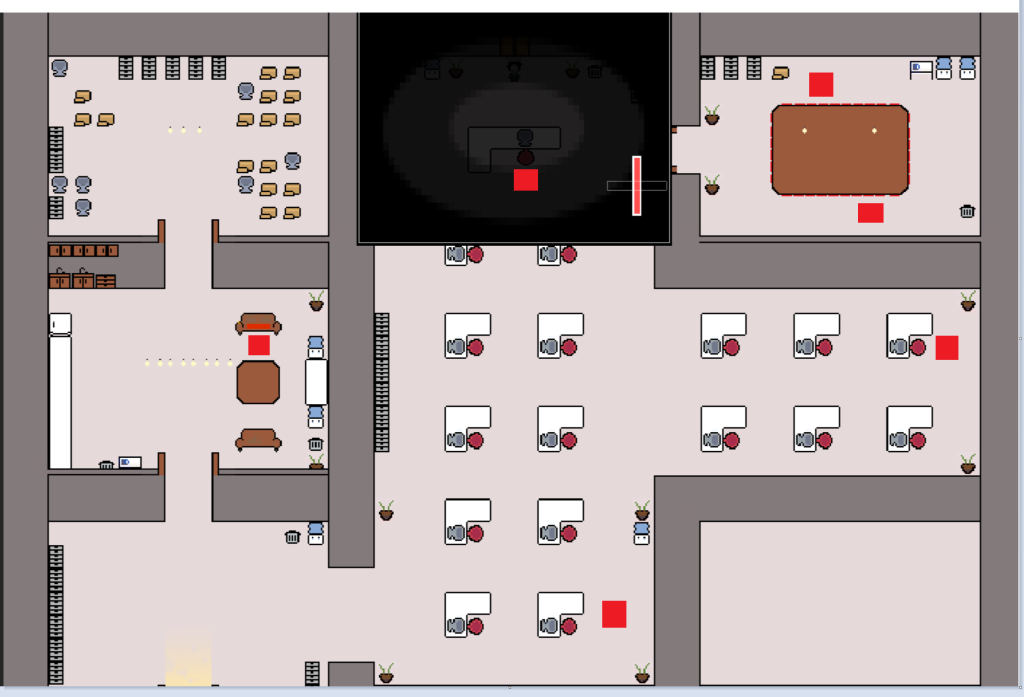
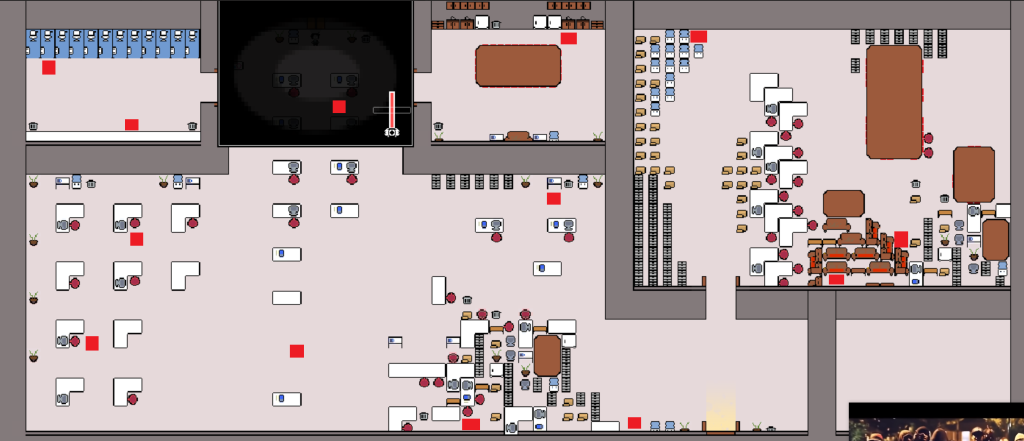
The first level was made and this shows what the sprites look like in game.

AUDIO
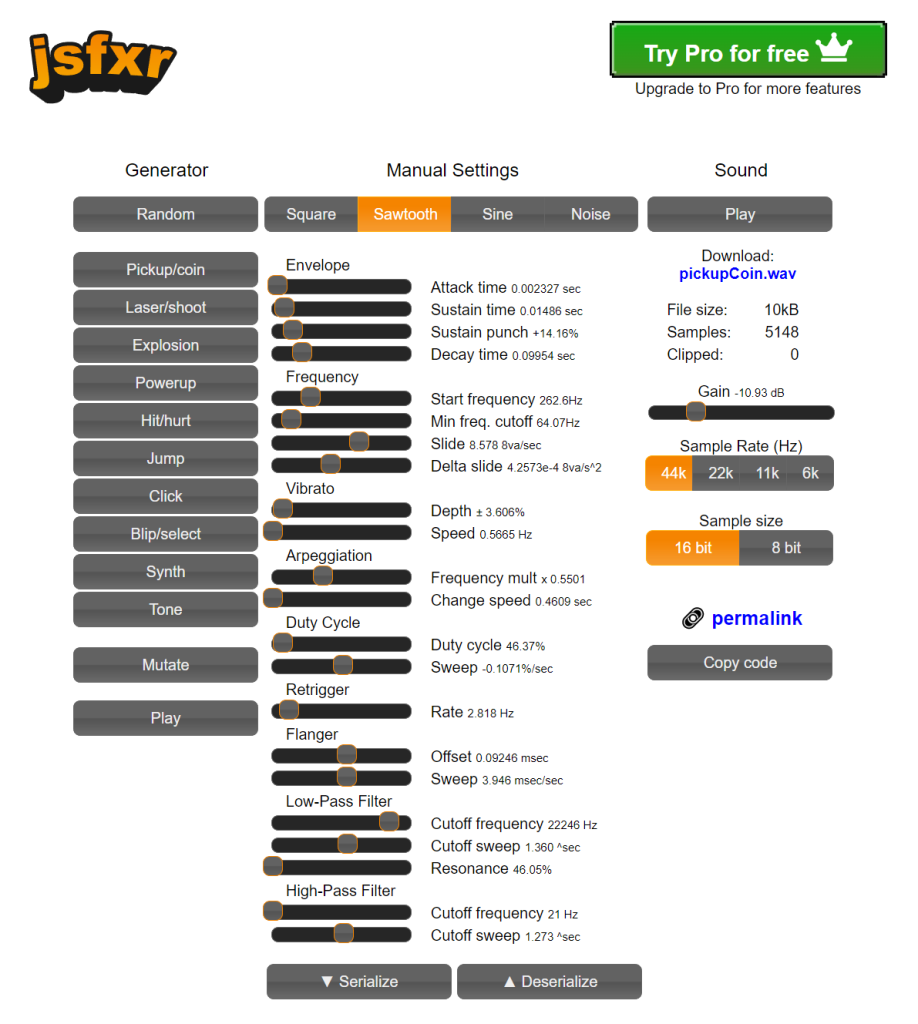
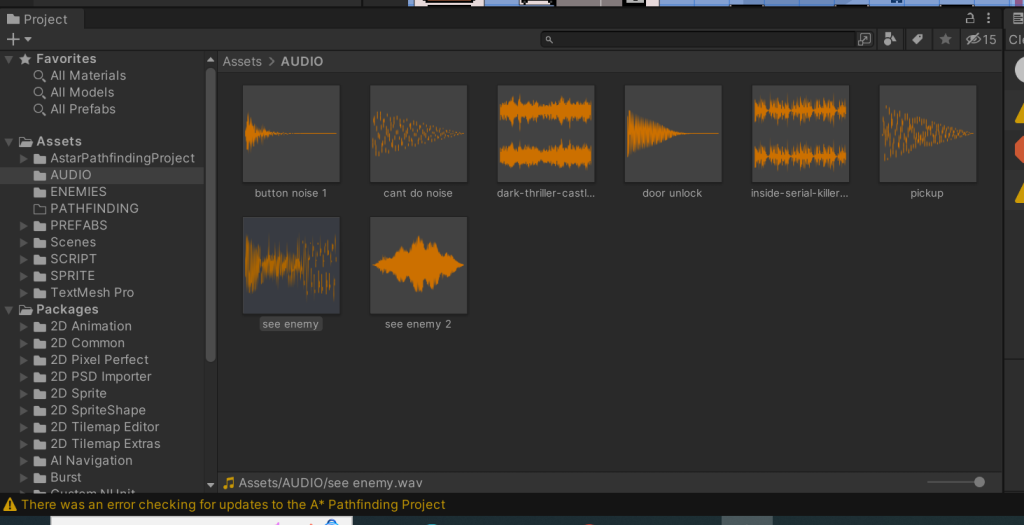
Now the pixel work is done I drifted my attention to audio. I then began looking more into inserting sounds in unity as we decided this would be the best way to add music as we only have simple sounds. Then I started to collect each sound we need, to make them original to our game. I made the sounds using a free tool called sfxr.me. It allowed me to really have unique sounds only to our game yet still feel similar due to their 16 bit nature that is nostalgic for a lot of players.

The sounds I made have a retro feel to them as they are 16 bit and rather high frequency like an arcade machines sounds. YouTube was used to find the two looping tracks of background and monster audio, I ensured they were copyright free by checking the permissions by the composers. I chose a long looping dark tone backing track then a intense monster track that is also loopable if need be.


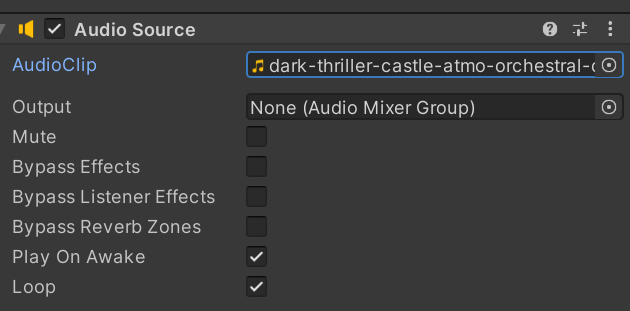
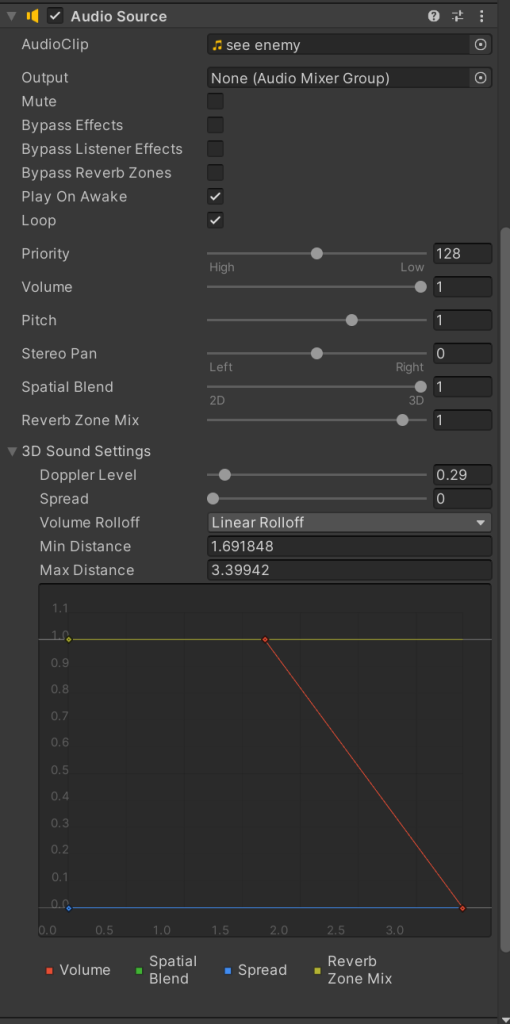
I used an audio source to add in our background audio and that worked as intended first time. I moved the audio listener to the player so I am able to have 3D audio for the monsters. Used 3D audio for the enemies so when they get close to you they emit noise and depending on how close you are it is louder. I played with the sound distance until I found it was good mix where you can hear them without being so close that you’re dead, this made for a eerie atmosphere with the droning tone when they are close to you.

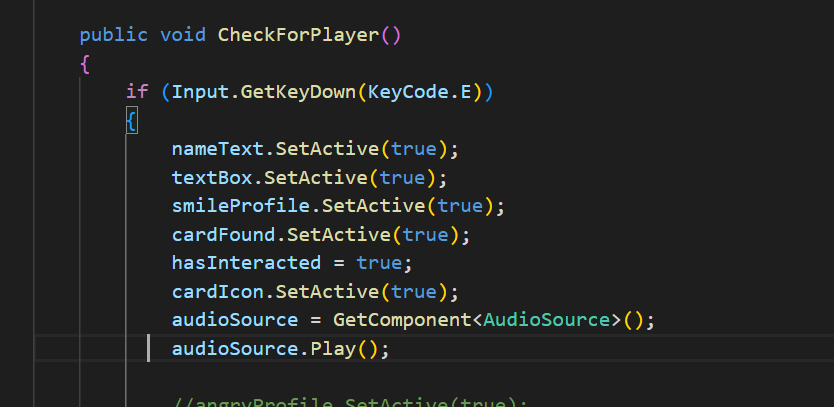
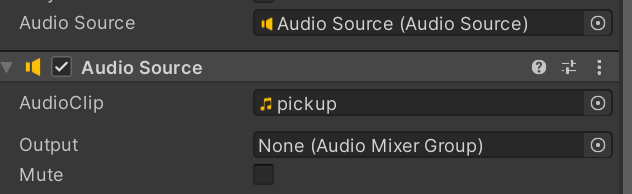
I also added a keycard pickup noise that I had to code into the item pickup scripts by using this code into check for the input and if so it plays the noise that I assigned in the audio source.


After doing keycard noise I added a noise for unlocking doors and elevators using the same technique of calling a sound upon pressing E if holding the keycard. They was a small bug where when you could collect a keycard it would make a screeching noise but I had the call sound for door unlock in call every frame instead of when the player presses E so that was an easy fix.
I got people to playtest the game to see if the audio was at good levels and if the enemy noises where effective at making the player scared and they seemed to all preform their jobs very well as people described the monster noise as “very unsettling”.

Updated the HacknPlan after completing the audio to update my teammates.
GAMEPLAY
CONCLUSION
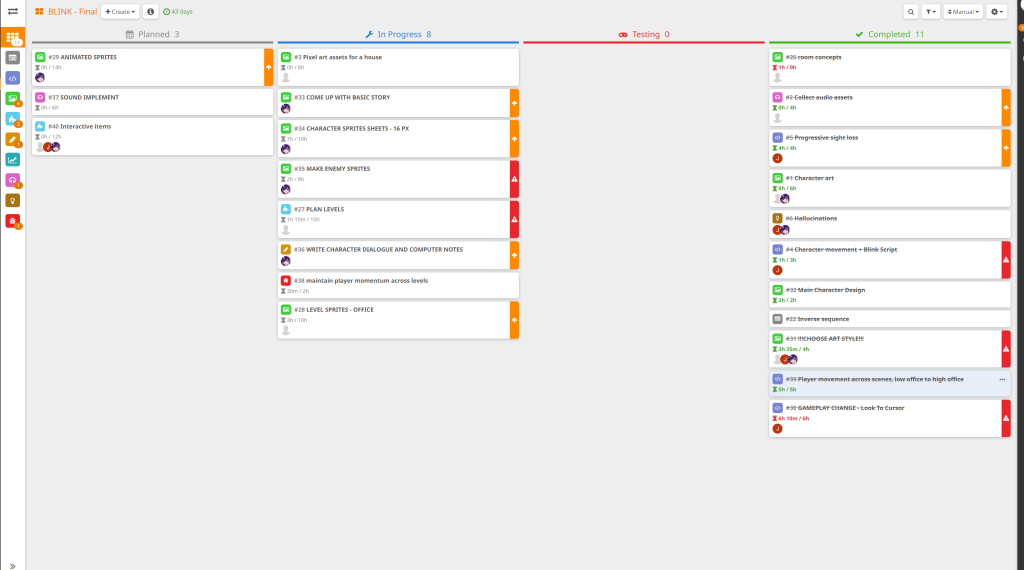
I am overall very happy with our game and think it is very thematic and we has multiple people play test it and got positive feedback from them too. Seeing people enjoy the game made me deeply happy. We also worked very well as a team with never waiting too long for others to finish tasks and pushed each other to do try new things but never had any disagreements. We did have to cut ideas from the game such as bosses and a flashlight mechanic but I still think we used our time wisely. Below is an image with all of my HacknPlan tasks completed.

REFERENCES
freemusicarchive.org. (n.d.). Filmy Ghost (Sábila Orbe) – Free Music Archive. [online] Available at: https://freemusicarchive.org/music/Filmy_Ghost/contact [Accessed April 11 2023].
freemusicarchive.org. (n.d.). Filmy Ghost (Sábila Orbe) – midnight░【VHS】 – Free Music Archive. [online] Available at: https://freemusicarchive.org/music/Filmy_Ghost/vintage-spells/-6/ [Accessed April 11 2023].
freemusicarchive.org. (n.d.). Soundtrack – Free Music Archive. [online] Available at: https://freemusicarchive.org/genre/Soundtrack/ [Accessed April 11 2023].
HacknPlan. (2016). HacknPlan. [online] Available at: https://hacknplan.com/[Accessed March 28 2023].
pixabay.com. (n.d). ambient. [online] Available at: https://pixabay.com/music/search/loop/?genre=ambient [Accessed April 11 2023].
pixabay.com. (n.d.). ambient-dark-thriller-castle-atmo-orchestral-drone. [online] Available at: https://pixabay.com/music/ambient-dark-thriller-castle-atmo-orchestral-drone-9276/ [Accessed April 11 2023].
pixabay.com. (n.d.). Inside Serial Killer’s Cove – Thriller Horror Music – loopable. [online] Available at: https://pixabay.com/music/horror-scene-inside-serial-killerx27s-cove-thriller-horror-music-loopable-15384/ [Accessed April 11 2023].
sfxr.me. (n.d.). jsfxr. [online] Available at: https://sfxr.me/ [Accessed April 10 2023].
store.steampowered.com. (n.d.). Endoparasitic on Steam. [online] Available at: https://store.steampowered.com/app/2124780/Endoparasitic/ [Accessed April 3 2023].
store.steampowered.com. (n.d.). FAITH: The Unholy Trinity on Steam. [online] Available at: https://store.steampowered.com/app/1179080/FAITH_The_Unholy_Trinity/ [Accessed April 3 2023].
www.rpgmakerweb.com. (n.d.). Making Your Own Stair Tiles | The Official RPG Maker Blog. [online] Available at: https://www.rpgmakerweb.com/blog/making-your-own-stair-tiles [Accessed April 14 2023].
